Google Shopping and CSS Partnerships: A Complete Guide
Google Shopping has become one of the most powerful tools for e-commerce businesses to market products online. It allows retailers to showcase product images, prices, and details right on the search results page – capturing high-intent shoppers’ attention at the moment they’re looking to buy. In fact, Google Shopping ads now drive about 76% of retail search ad spend and account for 85% of all clicks in Google Ads campaigns for retailers. Clearly, if you manage an online store, Google Shopping is a channel you can’t afford to ignore.
But to succeed with Google Shopping, it’s important to understand how it works under the hood – especially the role of CSS partnerships. Many advertisers are unaware of the Google Comparison Shopping Service (CSS) program and how leveraging a CSS partner can save you money and increase your ad visibility. In this guide, we’ll explain what Google Shopping is, how it’s structured, what a Google CSS partner is, and why partnering with a CSS (such as Acsser) can give your e-commerce business a significant advantage in the form of better ROI and more clicks for the same budget. Let’s dive into the world of Google Shopping and explore the power behind a Google CSS partnership.
What Is Google Shopping?
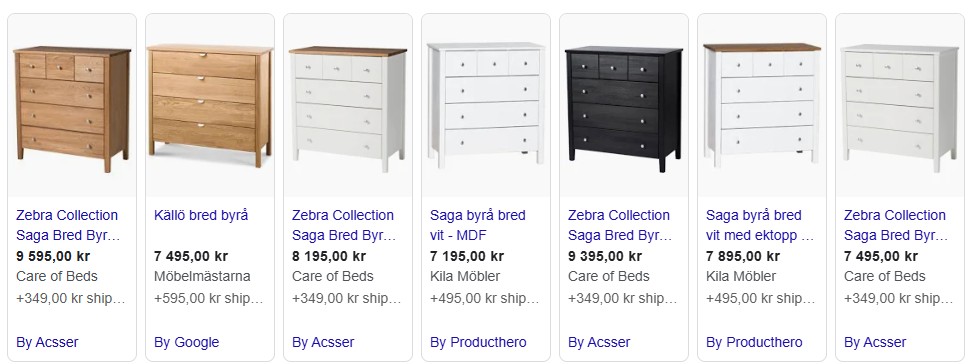
Google Shopping is an advertising program that allows e-commerce retailers to display their products directly in Google’s search results in a visually rich format. These are often referred to as Product Listing Ads (PLAs) or Shopping ads. Instead of a text-only ad, a Google Shopping ad shows a product image, the product title, price, the merchant name, and sometimes additional info like reviews or promotions. For example, when a user searches for a product (say “chest of drawers”), they might see a row of product ads at the top of the results with pictures of chest of drawers, prices, and store names. This makes it easy for shoppers to compare options at a glance and find the item that best matches what they want.

Figure: Example of Google Shopping ads for a search query (“chest of drawers”), showing multiple products with images, prices, and retailer names. These visual ads appear in the Google search results when users search for products, allowing shoppers to quickly see and compare items.
This visually-driven format is highly effective. Shoppers can immediately see what the product looks like and how much it costs before even clicking, which means those who do click are often further along in the buying process and more likely to convert. Google Shopping has grown so big in recent years that it now dominates retail search marketing - as noted, it delivers the vast majority of retail ad clicks on Google. For many online stores, Shopping ads are the primary driver of traffic and sales from Google.
How Do You Advertise on Google Shopping?
To get your products appearing in Google Shopping results, there are a few prerequisites. Running Google Shopping ads is a bit different from running traditional text ads, because it relies on product data rather than keywords. As an e-commerce manager, here’s what you need to have in place:
- Product Feed in Google Merchant Center: You must set up a product feed containing all your relevant product details (title, description, price, images, stock status, brand, GTIN, shipping info, etc.). This feed is uploaded to a Google Merchant Center account associated with your store. The product data in Merchant Center is what Google uses to match your products to user search queries and to display the ads with correct information.
- A Linked Comparison Shopping Service (CSS): In Europe (and other regions where the CSS program operates), your Merchant Center must be linked to a Comparison Shopping Service in order to serve Shopping ads. By default, new Merchant Center accounts are linked to Google’s own CSS (Google Shopping), but you can choose to link to a third-party CSS partner instead - support.google.com. We’ll explain more about what a CSS is in the next section. The key point is that only a CSS can actually place Shopping ads on Google’s search pages, so every Merchant Center needs to work with one (whether that’s Google’s CSS or an alternative).
Google’s system will take the products from your Merchant Center feed and, through the chosen CSS, enter them into the ad auctions for relevant searches. You’ll also need a Google Ads account to manage your Shopping campaigns (where you set budgets, bids, targeting, etc.), but the feed in Merchant Center and the CSS link are the foundational requirements to be eligible for Shopping ads.

What Is a Google CSS Partner (Comparison Shopping Service)?
CSS stands for Comparison Shopping Service. In simple terms, a CSS is a price/product comparison website that partners with Google to list products in Shopping ads. A Google CSS Partner is an independent company (third-party) that has been approved by Google to participate in the Shopping ads program on behalf of merchants. When you use a CSS partner, they act as an intermediary between your Merchant Center and Google’s Shopping results.
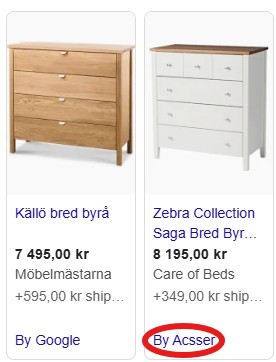
Here’s how it works: the CSS partner operates their own online product comparison site and manages one or more Merchant Center accounts for their clients (the retailers). The CSS uploads your product feed to Google via their Merchant Center, and then runs your Shopping ad campaigns (or allows you to run them) through that account. On the Google search results, the product ads will show a small label “By [CSS Name]” at the bottom indicating which comparison service provided the listing. For example, if you stick with Google’s own service, it will say “By Google” under your Shopping ad. If you switch to a partner like Acsser, it would show “By Acsser” instead. Importantly, this label is mostly a formality - clicking the product ad still takes the shopper directly to your website’s product page, just as it normally would. The user experience for shoppers does not change when you use a CSS partner: users see the same kind of Shopping ads and when they click, they land on your store to purchase. (If a user clicks the CSS name itself – e.g. the “By Acsser” link – then they would go to the CSS’s own site, but those clicks are free and optional.In practice, most shoppers just click the product and never visit the comparison site
Why Does the CSS Program Exist?
You might wonder why this extra layer exists at all. The Google CSS program came about due to European antitrust regulations. In 2017, the EU found that Google was giving an unfair advantage to its own Google Shopping service in search results, and Google was fined €2.42 billion. To level the playing field, Google opened up its Shopping ad platform so that other price comparison services could compete. Google essentially turned Google Shopping (its own price comparison entity) into just one of many possible CSS players in the auction. As a result, any approved third-party comparison site can submit product ads to Google and appear in the Shopping ad slots, alongside (or instead of) Google’s own listings.
To encourage competition, Google also made a significant change to how costs are handled: it separated out a margin for Google Shopping’s own operations. This leads us to one of the biggest benefits of using a third-party CSS partner.
Why CSS Partnerships Are Important: The 20% Advantage
The most compelling reason e-commerce advertisers consider switching from Google’s CSS to a third-party CSS partner is the financial incentive. Google’s own Comparison Shopping Service (the default “Google Shopping” option) includes an extra cost margin on your bids that does not apply when you use a third-party CSS. In other words, using an independent CSS partner can effectively give you up to a 20% lower cost-per-click (CPC) on your Shopping ads, overnight.
Here’s how it works: Google is required (by the EU) to run Google Shopping as a separate business unit that is “independently profitable” in Europe - support.google.com. To achieve this, Google Shopping (the CSS) takes a fixed percentage margin from each Shopping ad bid. Google’s documentation notes that it deducts a fixed margin from bids in the auction to ensure profitability - support.google.com. That margin is widely understood to be about 20% of the bid value. Several industry sources confirm that switching your Merchant Center from Google’s CSS to a third-party CSS gives roughly a 20% discount on CPC bids in Shopping auctions.
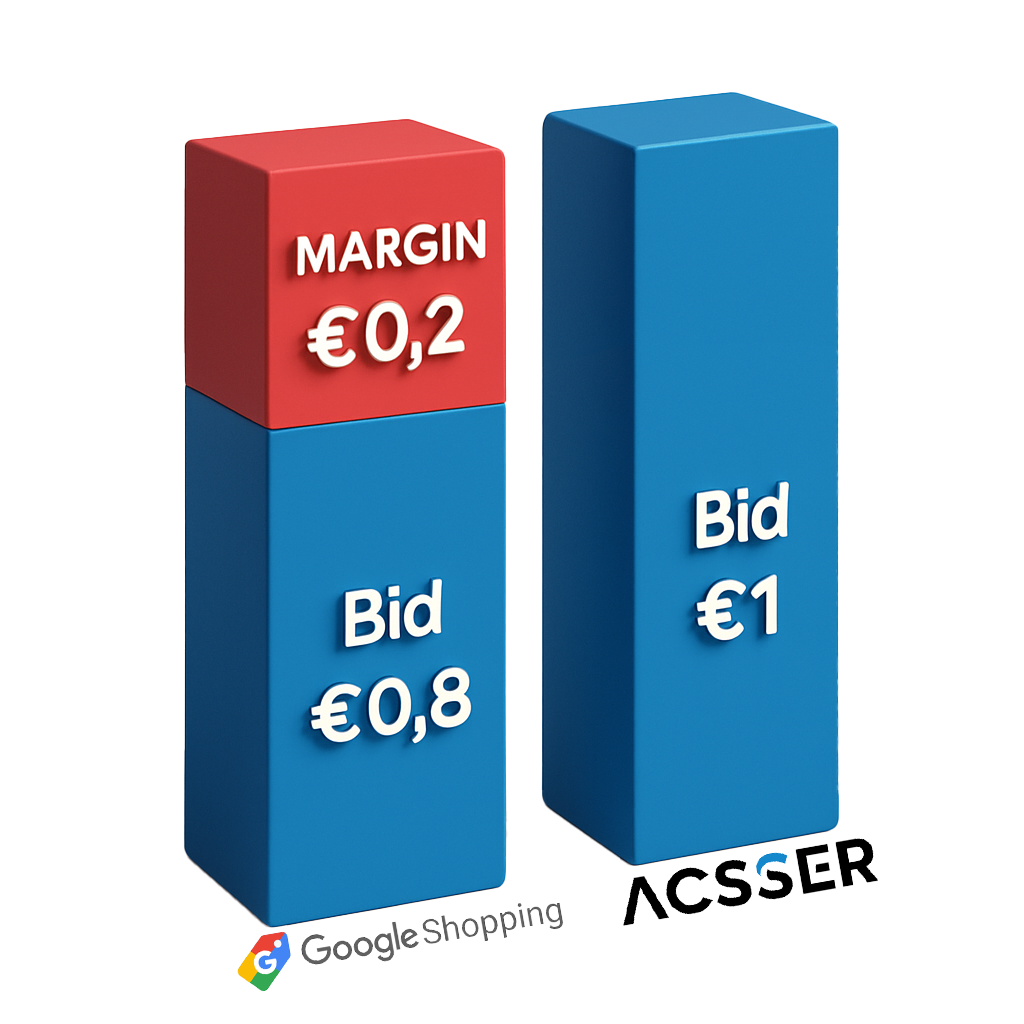
Put simply, if you continue using Google’s own CSS, a portion of your bid (around one-fifth) is essentially going to Google as a fee. But if you use a third-party CSS, that fee is not taken, so your full bid value counts in the auction. This means you can win positions at a lower cost. For example, one case study noted that a €0.80 bid via a CSS partner can compete equally with a €1.00 bid from someone using Google Shopping’s CSS, due to that 20% margin difference.

Figure: Bid value allocation with a third-party Google’s own CSS vs. using a CSS partner. When a retailer uses a CSS partner, 100% of their bid value goes into the ad auction (right stack). In contrast, with Google Shopping as the CSS, roughly 20% of each bid is taken as a margin by Google Shopping, and only 80% of the bid is effectively used in the auction (left stack). This “hidden” margin is what creates the 20% cost advantage for advertisers who switch to a CSS partner.
What does this mean for your advertising performance? Essentially, you get more bang for your buck. You could see a ~20% reduction in your Google Shopping advertising costs for the same results, or conversely, 20% more visibility and clicks for the same budget. That’s a huge efficiency gain in PPC marketing. In competitive environments, this edge can make a big difference – it can allow you to outbid competitors who are still using Google’s CSS (since your effective CPC is lower).
It’s worth noting that this 20% benefit isn’t a literal rebate or a line-item discount; rather, it’s a built-in advantage in the auction. You won’t see a “20% off” coupon in your Google Ads account, but you will notice improved campaign metrics (either lower average CPCs or higher impression share and clicks for the same spend). One European agency described it succinctly: advertisers who stay exclusively with Google Shopping are effectively paying 20% more for the same clicks than those who switch to a CSS partner. The only way to eliminate that extra cost is to use a non-Google CSS.
Beyond the pure cost savings, there may be other benefits depending on the CSS partner you choose. Some CSS partners offer additional services – for example, managing your Shopping campaigns, optimizing your product feed, or providing tools and reporting – which can further improve your results. The CSS partner program has grown robust, with many providers offering different models (some charge a flat fee or a small commission). Each CSS can set its own business model and fees (Google Shopping itself charges by CPC, as we know). The great news is that the 20% auction advantage remains regardless of how the CSS charges you – it’s built into Google’s system as long as you’re not using Google’s own service. Most third-party CSS partners do not add any extra margin on clicks, so the full benefit goes to you.
To summarize, switching to a CSS partner is one of the easiest ways to immediately improve the cost-efficiency of your Google Shopping ads. You’re essentially freeing up ~20% of your budget that was previously wasted as Google’s fee, and putting that back into generating clicks and sales for your store. It’s not often in digital marketing that you can gain such an advantage with a simple account change!
Getting Started with a CSS Partner (It’s Easy!)
One concern you might have is: How complicated is it to switch to a CSS partner? The good news is that it’s generally very straightforward. Google has made it easy to link a Merchant Center to a third-party CSS or even to transfer your existing setup to a new CSS. In many cases, you don’t even need to create a new Merchant Center or rebuild campaigns – it can be as simple as a settings change or accepting an invitation from the CSS partner.
With Acsser, getting started is hassle-free. You can contact us through our website (via our contact form) or directly sign up for a 30-day free trial of our CSS service. During the trial, we will onboard your product feed into our system and connect your Merchant Center to Acsser’s CSS. Our team will guide you through the process step by step, but it usually requires minimal effort on your part – often it’s just granting us access or linking accounts, which takes only a few clicks. Once the switch is made, your Shopping ads will begin serving under Acsser’s CSS almost immediately. From that point on, your products will show in Google search results with the “By Acsser” label, and you’ll instantly start benefiting from the lower CPCs and increased exposure.
There is no downtime and no negative impact on your campaigns when switching CSS. Your product listings remain active and continue to reach shoppers as before. The difference is, now you’ll notice more results for the same spend. You can monitor your performance and see the uplift in click-throughs and conversions as that previously lost 20% spend goes to work for you. During the free trial period, you can closely evaluate the improvements in cost and results – we’re confident you’ll be impressed by the gains.
After the trial, continuing with Acsser is seamless. Remember that you are not locked in – the CSS partnership is non-exclusive and you can always adjust your strategy (some advanced advertisers even use multiple CSSs simultaneously for different campaigns, though that’s beyond the scope of this article). However, most merchants find that once they’ve made the switch, there’s no looking back because the benefits are clear and ongoing.
Conclusion: Don’t Miss Out on the CSS Advantage
Google Shopping is a must-have channel for e-commerce, but you shouldn’t be paying more than necessary to play in this space. A Google CSS partnership offers an easy way to boost your Shopping ROI by eliminating the hidden fees that come with Google’s default setup. By switching to a CSS partner like Acsser, you save money, gain more clicks, and get expert support to improve your campaigns. It’s a rare win-win situation in digital marketing – better efficiency and better service.
The e-commerce companies that have already embraced CSS partnerships are enjoying a significant edge. Those that stick with Google Shopping’s default service are effectively leaving money on the table (paying ~20% extra), and over time that can be a costly disadvantage. Fortunately, you now know about this opportunity and can act on it.
If you’re ready to improve your Google Shopping performance, we invite you to try Acsser. It’s easy to get started, and you can see the results for yourself with no risk during our free trial. Simply reach out to us or sign up on our site, and our team will help you unlock the full potential of Google Shopping through a CSS partnership. Increase your visibility, cut your costs, and watch your e-commerce growth accelerate – that’s the power of Google Shopping CSS done right.
Take the leap and join the future of profitable e-commerce advertising with Acsser as your Google CSS partner. Your customers are searching – make sure you’re showing up smarter and more efficiently than ever.
No. Switching your Merchant Center to a CSS partner like Acsser does not affect your existing campaigns, ads, or product data. Your ads continue running as normal—except now you gain the cost advantage from day one. Most e-commerce managers don’t notice any operational change, only better performance.
Most advertisers save up to 20% on their Shopping ad costs due to the way Google’s auction system works. This means your existing budget suddenly goes further—either you lower costs for the same clicks, or gain more clicks for the same spend. With Acsser, that saving goes straight back into your results.
This comes from an EU-mandated program to create fair competition. Google must apply a margin to its own CSS but cannot do the same for third-party partners. That’s why advertisers switching to a partner like Acsser unlock this immediate benefit - it's built into the system.
Most businesses can complete the switch in less than 2 hours. The process is simple - we guide you through each step, and there’s no need to recreate accounts or campaigns. You can even start with our 30-day free trial to test everything risk-free.
Unlike many CSS providers, Acsser isn’t just a passive connection. We offer:
- Full 20% CPC savings - no hidden fees
- Dedicated account support to guide your Google Shopping strategy
- Access to our own price comparison platform for additional exposure. We focus on maximizing your results, not just connecting accounts.
Put simply - you’re overpaying. Sticking with Google’s default CSS means about 20% of your Shopping ad spend goes to Google’s margin rather than actual clicks. Every day you delay switching, you’re spending more than competitors who already use a CSS partner.
No. You retain full control of your Google Ads and Merchant Center accounts, and you can stop or switch CSS partners at any time. Acsser’s model is flexible, transparent, and built to deliver measurable value. And with our free trial, you can experience the benefits with zero risk.
Ready to unlock your hidden 20% advantage?
Start your free 30-day trial with Acsser today and see the difference.
Sources:
- Google Merchant Center Help – About advertising with Comparison Shopping Services
- DEPT Agency – Beyond the hype of Google’s CSS
- SavvyRevenue Blog – CSS and Google Shopping: Common Pitfalls, Data, and Ideal Setups
- Intelligent Reach – Introduction to Google Shopping CSS
- KlientBoost – Google Shopping Statistics: 21 Reasons To Get Started